Das Entwerfen und Verwenden dynamischer Layouts ist eine hervorragende Möglichkeit, Ihre mobile E-Commerce-App mit minimalem Aufwand zu verbessern. Wenn der Store-Administrator der Konkurrenz einen Schritt voraus sein möchte, ist die mobile App ein erstklassiges Angebot. Die regelmäßigen Updates in der mobilen E-Commerce-App machen sie attraktiver und ziehen mehr Besucher an. Der Store-Administrator kann das Erscheinungsbild der Shopping-App je nach Thema wie saisonalen, gelegentlichen Änderungen, neuem Angebot / Neuankömmling / Verkauf / usw. ändern. Der Verkauf der Android- und iOS-Apps kann auch durch Optimierung des Heims gesteigert werden -Seitengestaltung gelegentlich.
Der Prestashop eCommerce Mobile App Builder ist ein No-Code-Framework, mit dem der eCommerce Store in eine Android- und iOS-App konvertiert wird. Alle Produktbestände und Daten der E-Commerce-Website werden automatisch mit der E-Commerce-App synchronisiert. Es ist also nicht erforderlich, eine separate Datenbank dafür zu entwickeln. Jede Änderung oder Aktualisierung des Geschäftsinventars wird in der mobilen App selbst aktualisiert. Durch die einfache Anpassung kann der Store-Administrator die Änderungen mit wenigen Mausklicks vornehmen. Dieser Artikel hilft Ihnen beim Verständnis der Layouts für das Startbildschirmdesign.
Modullink:
https://www.knowband.com/prestashop-mobile-app-builder
Wie konfiguriere ich den Prestashop Mobile App Maker?

Um Änderungen an der Prestashop Mobile App vornehmen zu können, muss der Store-Administrator auf das Modul-Backend zugreifen. Mit diesem Modul kann der Store-Administrator einige Änderungen am Backend vornehmen. Die Änderungen wirken sich automatisch auf die Android- und iOS-App aus. Die Änderungen können sogar durchgeführt werden, selbst wenn die App live ist. Der Store-Administrator kann die relevanten Änderungen vornehmen, indem er diese einfachen Schritte ausführt.
- Der E-Commerce-Händler kann in diesem Modul auf die Option "Konfigurieren" klicken. Alle Bearbeitungsoptionen befinden sich direkt dort.
- Der Store-Administrator kann im Seitenmenü des Moduls "Homepage-Layout" auswählen.
- Das neue Layout des Startbildschirms kann auch durch Klicken auf die Schaltfläche "Neues Layout hinzufügen" erstellt werden. Es besteht auch die Möglichkeit, die vorhandenen Layouts erneut zu bearbeiten. Der Store-Administrator kann auch mehrere Layouts entwerfen und eines davon aktivieren. Diese Option ist in den allgemeinen Einstellungen im Seitenmenü verfügbar.
Einige wichtige Punkte beim Entwerfen einer mobilen App:
Wir haben auch einige wichtige Punkte von Prestashop Android & iOS Mobile App Builder aufgelistet, die beim Entwerfen und Verwenden dynamischer Layouts berücksichtigt werden sollten:
- Der Geschäftsadministrator kann nur maximal 20 Komponenten aus der Liste der verschiedenen Komponenten verwenden.
- Außerdem kann der Händler eine einzelne Komponente im Layout mehrmals verwenden. Der Store-Administrator kann die Position einfach per Drag & Drop anpassen.
- Alle im Modul-Backend vorgenommenen Änderungen werden automatisch auf dem Bildschirm der Einkaufs-App angezeigt, auch wenn die App aktiv ist.
Verfügbar Komponenten zum Entwerfen des Prestashop Mobile App-Startbildschirms:

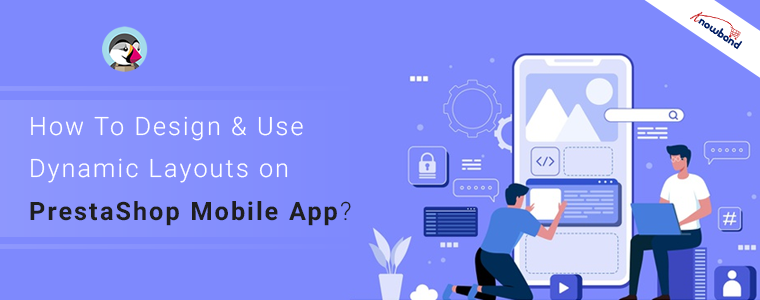
1. Top-Kategorien:
Mit dem Element für die obersten Kategorien kann der Geschäftsadministrator die relevanten Kategorien in kleinen Bildsymbolen in einer Schiebereglerform anzeigen. Der Geschäftsadministrator kann bis zu 8 Kategorien in einem Element hinzufügen. Solche mehreren Elemente können dem Startbildschirm hinzugefügt werden.

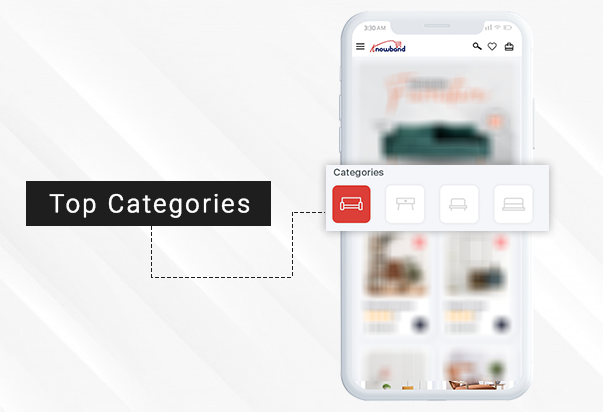
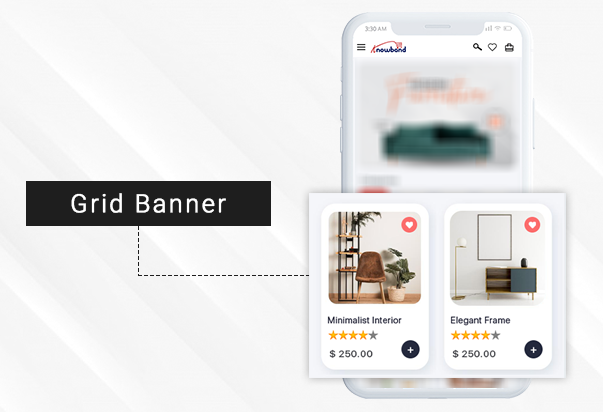
2. Quadratische, Gitter- und horizontal verschiebbare Banner:
Es gibt drei Haupttypen von Bannern: quadratische, Gitter- und horizontal verschiebbare Banner. Diese Banner werden verwendet, um den Benutzer zu Kategorieseiten, Produktseiten, Homepages oder CMS-Seiten umzuleiten. Der Geschäftsadministrator kann je nach Anforderung auch einzelne oder mehrere Elemente hinzufügen. Die Banner können in Form von Quadrat, Raster, Schieberegler angezeigt werden.

3. Produkte mit quadratischem, Gitter- und horizontalem Schieben:
Der Prestashop Android & iOS App Maker besteht aus drei Komponenten, die die Benutzer zur Auflistung der Produktseite leiten. Diese Blöcke können verwendet werden, um die Liste der vorgestellten Produkte auf dem Startbildschirm der mobilen App hervorzuheben. Die Produkte können als Quadrat-, Raster- oder Schieberegleransicht dargestellt werden.
- Bestseller-Produkte
- Neue Kollektion
- Ausgewählte Produkte
- Spezialprodukte
- Produkte aus einer Kategorie
- Custom Produkte

4. Kürzlich angesehene Produkte:
Die Registerkarte Zuletzt angesehene Produkte besteht aus einer horizontalen Schiebeanzeige mit den Produkten, die kürzlich von Benutzern durchsucht wurden. Es wird empfohlen, diese Komponente einmal in Ihr Homepage-Layout aufzunehmen. Dies kann sehr hilfreich sein, wenn Benutzer der PrestaShop Mobile App auf die vorherigen Produkte zugreifen.
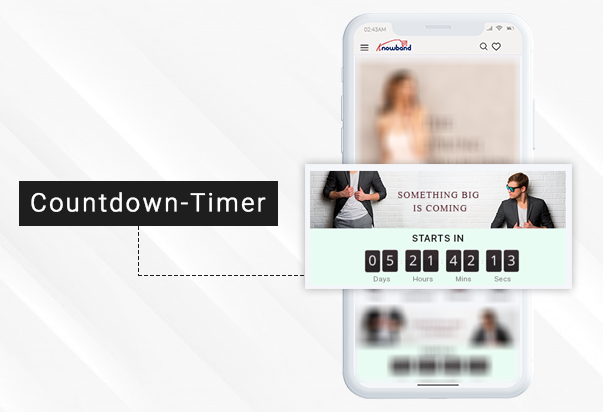
5. Countdown-Timer-Banner:
Möchten Sie einen Flash-Verkauf für die PrestaShop Mobile App anbieten? Mit unserem Readymade-Modul sind Sie bestens gerüstet. Das Countdown-Zeitbanner wird mit einem eingebauten Timer mit automatischem Countdown geliefert. Es kann verwendet werden, um zu präsentieren, dass ein Angebot nach einer bestimmten Zeit beendet wird. Der Timer überzeugt den Benutzer, schnell über die mobile E-Commerce-App einzukaufen, und erzeugt auch eine Dringlichkeit für das Produkt.

6. Design der Registerkartenleiste:
Es gibt auch die zusätzliche Registerkartenleiste am unteren Rand der App, mit der Sie einfach zwischen den Bildschirmen wechseln können. Über diese Registerkartenleiste können die Benutzer problemlos auf verschiedene Bildschirme der Einkaufs-App zugreifen. Der PrestaShop Mobile App Maker bietet die Möglichkeit, das Layout und die Symbole der Registerkartenleiste zu gestalten. Das Admin-Panel verfügt über alle erforderlichen Einstellungen, um dasselbe zu tun.

Fazit:
Wir hoffen, dass nach dem Lesen dieses Artikels klar war, wie einfach und unkompliziert es ist, den Startbildschirm der PrestaShop Mobile App zu gestalten. Der Store-Administrator kann nicht nur das Erscheinungsbild und die Benutzeroberfläche des Startbildschirms gestalten, sondern diese auch jederzeit gemäß den Anforderungen ändern. Mit mehreren Verkäufen, Werbeaktionen, Rabatten, Angeboten, Informationen usw. basierend auf den Layouts des Startbildschirms sehen die Benutzer den perfekten Startbildschirm in der App gemäß der Veranstaltung. Alles, was erforderlich ist, um das Layout des Startbildschirms über das Admin-Panel der PrestaShop Android- und iOS-App zu ändern.
Ich hoffe, unser Artikel war für Sie informativ. Wir möchten Ihnen eine weitere nützliche Lösung vorschlagen, um eine einseitig optimierte Kaufabwicklung auf Ihrer PrestaShop-Website anzubieten. Eine mehrseitige Kaufabwicklung kann der Conversion-Killer sein und die Umsatzsteigerung auf Ihrer Website beeinträchtigen. Verwenden Sie die PrestaShop One Page Checkout-Erweiterung und bieten einen nahtlosen Kaufprozess auf der Website mit einer Vielzahl von Funktionen und Anpassungssteuerung.