Diseñar y usar diseños dinámicos es una excelente manera de mejorar su aplicación móvil de comercio electrónico con un mínimo esfuerzo. Si el administrador de la tienda quiere mantenerse por delante de la competencia, la aplicación móvil es una oferta de primer nivel. Las actualizaciones periódicas de la aplicación móvil de comercio electrónico la hacen lucir más atractiva y atraen a más visitantes. El administrador de la tienda puede cambiar la apariencia de la aplicación de compras de acuerdo con cualquier tema, como cambios ocasionales, estacionales, nuevas ofertas / recién llegados / rebajas / etc.Las ventas de las aplicaciones de Android e iOS también se pueden impulsar optimizando el hogar. -Diseño de página ocasionalmente.
Prestashop eCommerce Mobile App Builder es un marco sin código que se utiliza para convertir la tienda de comercio electrónico en una aplicación para Android e iOS. Todo el inventario de productos y los datos del sitio web de comercio electrónico se sincronizarán automáticamente con la aplicación de comercio electrónico. Por lo tanto, no es necesario desarrollar una base de datos separada para eso. Cualquier cambio o actualización en el inventario de la tienda se actualiza en la aplicación móvil por sí solo. La fácil personalización permite al administrador de la tienda realizar los cambios con la ayuda de unos pocos clics del mouse. Este artículo lo ayudará a comprender los diseños de diseño de la pantalla de inicio.
Enlace de módulo:
https://www.knowband.com/prestashop-mobile-app-builder
¿Cómo configurar Prestashop Mobile App Maker?

Para realizar cualquier tipo de cambio en la aplicación móvil Prestashop, el administrador de la tienda debe acceder al backend del módulo. Este módulo permite al administrador de la tienda realizar algunos ajustes en el backend y los cambios se reflejarán automáticamente en la aplicación de Android e iOS. Los cambios incluso se pueden realizar incluso si la aplicación está activa. El administrador de la tienda puede realizar los cambios relevantes siguiendo estos sencillos pasos.
- El comerciante de comercio electrónico puede hacer clic en la opción 'Configurar' en este módulo y todas las opciones de edición estarán allí.
- El administrador de la tienda puede seleccionar 'Diseño de página de inicio' en el menú lateral del módulo.
- El nuevo diseño de la pantalla de inicio también se puede crear haciendo clic en el botón 'Agregar nuevo diseño'. También hay una opción para volver a editar los diseños existentes. El administrador de la tienda también puede diseñar varios diseños y activar cualquiera de ellos. Esta opción está disponible en la configuración general del menú lateral.
Algunos puntos importantes del diseño de aplicaciones móviles:
También hemos enumerado algunos de los puntos importantes de Prestashop Android & iOS Mobile App Builder que deben tenerse en cuenta al diseñar y usar diseños dinámicos:
- El administrador de la tienda solo puede usar un máximo de 20 componentes de la lista de diferentes componentes.
- También permite que el comerciante de la tienda utilice un solo componente varias veces en el diseño. El administrador de la tienda puede personalizar fácilmente la posición con solo una opción de arrastrar y soltar.
- Todos los cambios realizados en el backend del módulo se reflejarán automáticamente en la pantalla de la aplicación de compras, incluso si la aplicación está activa.
Disponible Componentes para diseñar la pantalla de inicio de la aplicación móvil Prestashop:

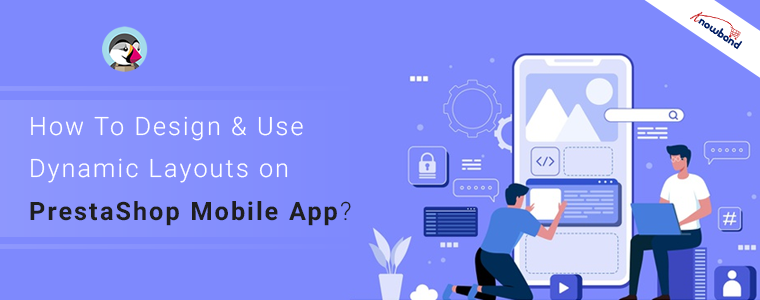
1. Categorías principales:
El elemento de categorías superiores permite al administrador de la tienda mostrar las categorías relevantes en pequeños íconos de imagen en forma de control deslizante. El administrador de la tienda puede agregar hasta 8 categorías en un elemento. Estos múltiples elementos se pueden agregar a la pantalla de inicio.

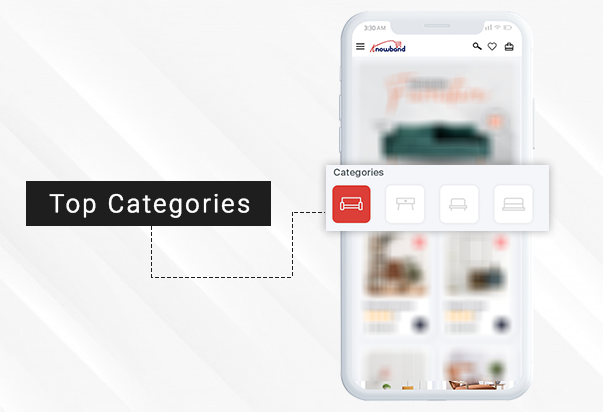
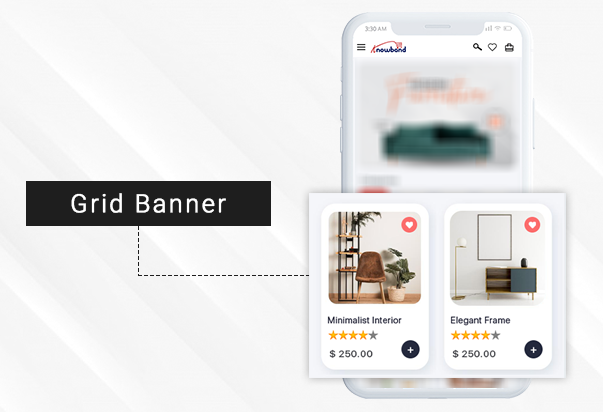
2. Banners cuadrados, en cuadrícula y deslizantes horizontales:
Hay tres tipos principales de pancartas, es decir, pancartas cuadradas, de cuadrícula y de deslizamiento horizontal. Estos banners se utilizan para redirigir al usuario a páginas de categorías, páginas de productos, página de inicio o páginas CMS. El administrador de la tienda también puede agregar elementos únicos o múltiples según sus requisitos. Los banners se pueden mostrar en forma de vista Cuadrada, Cuadrícula, Control deslizante.

3. Productos cuadrados, de rejilla y de deslizamiento horizontal:
Prestashop Android & iOS App Maker consta de tres componentes que dirigen a los usuarios a la lista de la página del producto. Estos bloques se pueden usar para resaltar la lista de productos destacados en la pantalla de inicio de la aplicación móvil. Los productos se pueden representar como Cuadrado, Cuadrícula, Vista deslizante.
- Productos más vendidos
- Nueva colección
- Productos Destacados
- Productos Especiales
- Productos de una categoría
- Productos personalizados

4. Productos vistos recientemente:
La pestaña Productos vistos recientemente consiste en una pantalla deslizante horizontal con los productos que los usuarios han explorado recientemente. Se sugiere que agregue este componente una vez en el diseño de su página de inicio. Esto puede ser muy útil para acceder a los productos anteriores por parte de los usuarios de la aplicación móvil PrestaShop.
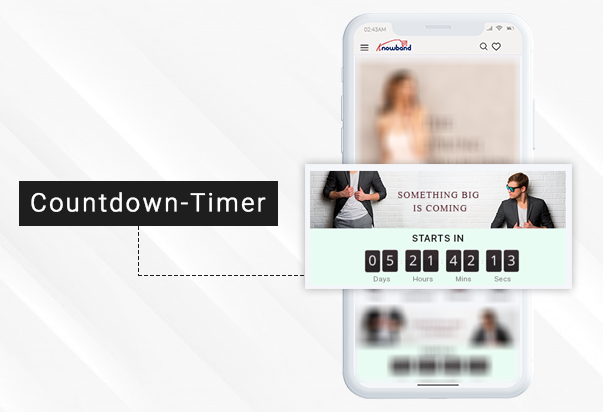
5. Cuenta atrás-Temporizador Banner:
¿Quiere ofrecer una venta flash en la aplicación móvil PrestaShop? Nuestro módulo listo para usar lo tiene cubierto. El banner de tiempo de cuenta regresiva viene con un temporizador incorporado con cuenta regresiva automática. Se puede utilizar para mostrar que una oferta finaliza después de un cierto período de tiempo. El temporizador persuade al usuario para que compre rápidamente desde la aplicación móvil de comercio electrónico y también genera una urgencia para el producto.

6. Diseño de barra de pestañas:
También hay una barra de pestañas adicional en la parte inferior de la aplicación para cambiar fácilmente entre las pantallas. Los usuarios pueden acceder fácilmente a varias pantallas de la aplicación de compras desde esta barra de pestañas. PrestaShop Mobile App Maker ofrece la opción de diseñar el diseño de la barra de pestañas y los iconos. El panel de administración tiene todas las configuraciones necesarias para hacer lo mismo.

Conclusión:
Esperamos que después de leer este artículo, haya quedado claro lo fácil y simple que es diseñar la pantalla de inicio de la aplicación móvil PrestaShop. No solo, el administrador de la tienda puede crear la apariencia y la interfaz de la pantalla de inicio, sino que también puede cambiar la misma en cualquier momento según el requisito. Con múltiples ventas, promociones, descuentos, ofertas, información, etc. basados en diseños de pantalla de inicio, los usuarios verán la pantalla de inicio perfecta en la aplicación según el evento. Todo lo que se requiere para cambiar el diseño de la pantalla de inicio desde el panel de administración de la aplicación PrestaShop para Android e iOS.
Espero que nuestro artículo haya sido informativo para ti. Nos gustaría sugerirle otra solución útil para ofrecer un pago optimizado de una sola página en su sitio web PrestaShop. Tener un pago de varias páginas podría ser el asesino de conversiones y obstaculizar la mejora de las ventas en su sitio web. Use la extensión PrestaShop One Page Checkout y ofrecer un proceso de compra sin problemas en el sitio web con una amplia gama de funciones y control de personalización.