La conception et l'utilisation de mises en page dynamiques sont un excellent moyen d'améliorer votre application mobile de commerce électronique avec un minimum d'effort. Si l'administrateur du magasin souhaite garder une longueur d'avance sur la concurrence, l'application mobile est une excellente affaire. Les mises à jour régulières de l'application mobile de commerce électronique la rendent plus attrayante et engagent plus de visiteurs. L'administrateur du magasin peut changer l'apparence de l'application d'achat en fonction de n'importe quel thème comme les changements saisonniers, occasionnels, nouvelle offre / nouveauté / vente / etc. Les ventes des applications Android et iOS peuvent également être stimulées en optimisant la maison -Conception de page occasionnellement.
Le générateur d'applications mobiles de commerce électronique Prestashop est un cadre sans code utilisé pour convertir la boutique de commerce électronique en une application Android et iOS. Tout l'inventaire de produits et les données du site Web de commerce électronique seront automatiquement synchronisés avec l'application de commerce électronique. Il n'est donc pas nécessaire de développer une base de données distincte pour cela. Toute modification ou mise à jour dans l'inventaire du magasin est mise à jour sur l'application mobile seule. La personnalisation facile permet à l'administrateur du magasin d'effectuer les modifications en quelques clics de souris. Cet article vous aidera à comprendre les dispositions de conception de l'écran d'accueil.
Lien de module:
https://www.knowband.com/prestashop-mobile-app-builder
Comment configurer le créateur d'applications mobiles Prestashop?

Pour effectuer tout type de modification sur l'application mobile Prestashop, l'administrateur du magasin doit accéder au backend du module. Ce module permet à l'administrateur du magasin de faire quelques ajustements dans le backend et les modifications seront automatiquement répercutées sur l'application Android et iOS. Les modifications peuvent même être effectuées même si l'application est en ligne. L'administrateur du magasin peut apporter les modifications pertinentes en suivant ces étapes simples.
- Le commerçant de commerce électronique peut cliquer sur l'option «Configurer» de ce module et toutes les options d'édition seront là.
- L'administrateur du magasin peut sélectionner «Mise en page de la page d'accueil» dans le menu latéral du module.
- La nouvelle mise en page de l'écran d'accueil peut également être créée en cliquant sur le bouton «Ajouter une nouvelle mise en page». Il existe également une option pour rééditer les mises en page existantes. Plusieurs mises en page peuvent également être conçues par l'administrateur du magasin et activer l'une d'entre elles. Cette option est disponible dans les paramètres généraux du menu latéral.
Quelques points importants de la conception d'une application mobile:
Nous avons également répertorié certains des points importants de Prestashop Android & iOS Mobile App Builder à prendre en compte lors de la conception et de l'utilisation de mises en page dynamiques:
- L'administrateur du magasin ne peut utiliser qu'un maximum de 20 composants de la liste des différents composants.
- Il permet également au commerçant du magasin d'utiliser un seul composant plusieurs fois dans la mise en page. L'administrateur du magasin peut facilement personnaliser la position en utilisant simplement une option de glisser-déposer.
- Toutes les modifications effectuées dans le backend du module seront automatiquement reflétées sur l'écran de l'application d'achat, même si l'application est en ligne.
Disponible Composants pour concevoir l'écran d'accueil de l'application mobile Prestashop:

1. Catégories principales:
L'élément Top categories permet à l'administrateur du magasin d'afficher les catégories pertinentes dans de petites icônes d'image sous forme de curseur. L'administrateur du magasin peut ajouter jusqu'à 8 catégories dans un seul élément. Ces éléments multiples peuvent être ajoutés à l'écran d'accueil.

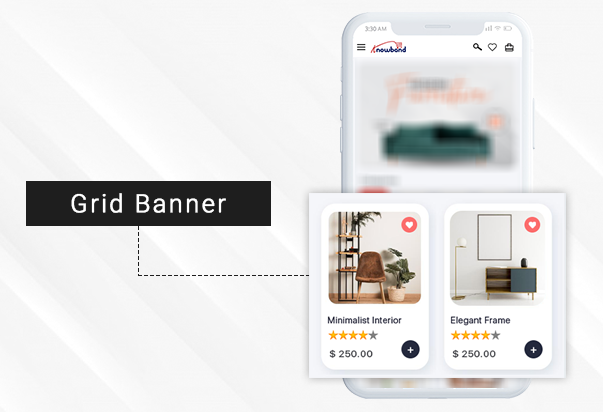
2. Bannières carrées, quadrillées et coulissantes horizontales:
Il existe trois principaux types de bannières, à savoir les bannières carrées, quadrillées et coulissantes horizontales. Ces bannières sont utilisées pour rediriger l'utilisateur vers des pages de catégories, des pages de produits, des pages d'accueil ou des pages CMS. L'administrateur du magasin peut également ajouter un ou plusieurs éléments selon ses besoins. Les bannières peuvent être présentées sous forme de vue Carré, Grille, Curseur.

3. Produits à glissière carrée, quadrillée et horizontale:
Le créateur d'applications Prestashop Android & iOS se compose de trois composants qui dirigent les utilisateurs vers la liste de la page produit. Ces blocs peuvent être utilisés pour mettre en évidence la liste des produits présentés sur l'écran d'accueil de l'application mobile. Les produits peuvent être représentés sous forme de vue carrée, grille, curseur.
- Produits les plus vendus
- Nouveautés
- Produits phares
- Produits spéciaux
- Produits d'une catégorie
- Produits sur mesure

4. Produits récemment consultés:
L'onglet Produits récemment consultés se compose d'un affichage coulissant horizontal avec les produits récemment consultés par les utilisateurs. Il est suggéré d'ajouter ce composant une fois dans la mise en page de votre page d'accueil. Cela peut être très utile pour accéder aux produits précédents par les utilisateurs de l'application mobile PrestaShop.
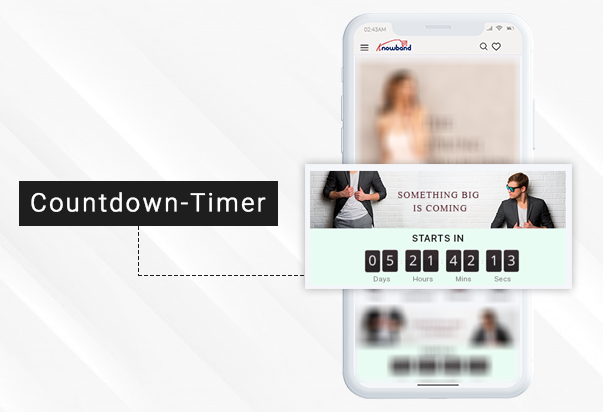
5. Bannière du compte à rebours:
Vous souhaitez proposer une vente flash sur l'application mobile PrestaShop? Notre module prêt à l'emploi vous a couvert. La bannière du compte à rebours est livrée avec une minuterie intégrée avec compte à rebours automatique. Il peut être utilisé pour montrer qu'une offre se termine après un certain laps de temps. Timer persuade l'utilisateur d'acheter rapidement à partir de l'application mobile de commerce électronique et génère également une urgence pour le produit.

6. Conception de la barre d'onglets:
Il y a également la barre d'onglets supplémentaire en bas de l'application pour basculer facilement entre les écrans. Les utilisateurs peuvent facilement accéder à divers écrans de l'application d'achat à partir de cette barre d'onglets. PrestaShop Mobile App Maker offre la possibilité de concevoir la disposition de la barre d'onglets et les icônes. Le panneau d'administration dispose de tous les paramètres nécessaires pour faire de même.

Conclusion:
Nous espérons qu'après avoir lu cet article, il doit être clair à quel point il est facile et simple de concevoir l'écran d'accueil de l'application mobile PrestaShop. Non seulement, l'administrateur du magasin peut créer l'apparence et l'interface de l'écran d'accueil, mais peut également le modifier à tout moment selon les besoins. Avec plusieurs ventes, promotions, remises, offres, informations, etc. en fonction des dispositions de l'écran d'accueil, les utilisateurs verront l'écran d'accueil parfait sur l'application en fonction de l'événement. Tout ce qui est nécessaire pour changer la disposition de l'écran d'accueil à partir du panneau d'administration de l'application PrestaShop Android et iOS.
J'espère que notre article a été instructif pour vous. Nous aimerions vous suggérer une autre solution utile pour offrir un paiement optimisé d'une seule page sur votre site Web PrestaShop. Avoir une caisse de plusieurs pages pourrait être le tueur de conversion et entraver l'amélioration des ventes sur votre site Web. Utilisez l'extension PrestaShop One Page Checkout et offrir un processus d'achat fluide sur le site Web avec un large éventail de fonctionnalités et de contrôle de personnalisation.