Progettare e utilizzare layout dinamici è un ottimo modo per migliorare la tua app mobile di e-commerce con il minimo sforzo. Se l'amministratore del negozio vuole stare al passo con la concorrenza, l'app mobile è un ottimo affare. Gli aggiornamenti regolari nell'app mobile eCommerce la rendono più attraente e coinvolgono più visitatori. L'amministratore del negozio può modificare l'aspetto dell'app per lo shopping in base a qualsiasi tema come stagionalità, cambiamenti occasionali, nuove offerte / nuovi arrivi / saldi / ecc. Le vendite delle app Android e iOS possono essere aumentate anche ottimizzando la casa -pagina di tanto in tanto.
Prestashop eCommerce Mobile App Builder è un framework senza codice che viene utilizzato per convertire il negozio eCommerce in un'app Android e iOS. Tutto l'inventario dei prodotti e i dati del sito eCommerce verranno automaticamente sincronizzati con l'app eCommerce. Quindi, non è necessario sviluppare un database separato per questo. Qualsiasi modifica o aggiornamento nell'inventario del negozio viene aggiornato automaticamente sull'app mobile. La facile personalizzazione consente all'amministratore del negozio di eseguire le modifiche con l'aiuto di pochi clic del mouse. Questo articolo ti aiuterà a comprendere i layout di progettazione della schermata iniziale.
Link al modulo:
https://www.knowband.com/prestashop-mobile-app-builder
Come configurare Prestashop Mobile App Maker?

Per eseguire qualsiasi tipo di modifica sull'app mobile Prestashop, l'amministratore del negozio deve accedere al back-end del modulo. Questo modulo consente all'amministratore del negozio di apportare alcune modifiche nel back-end e le modifiche si rifletteranno automaticamente sull'app Android e iOS. Le modifiche possono essere eseguite anche se l'app è attiva. L'amministratore del negozio può apportare le modifiche pertinenti seguendo questi semplici passaggi.
- Il commerciante eCommerce può fare clic sull'opzione "Configura" su questo modulo e tutte le opzioni di modifica saranno proprio lì.
- L'amministratore del negozio può selezionare "Layout pagina iniziale" dal menu laterale del modulo.
- Il nuovo layout della schermata iniziale può essere creato anche facendo clic sul pulsante "Aggiungi nuovo layout". C'è anche un'opzione per modificare nuovamente i layout esistenti. Layout multipli possono anche essere progettati dall'amministratore del negozio e attivarne uno qualsiasi. Questa opzione è disponibile nelle impostazioni generali nel menu laterale.
Alcuni punti importanti della progettazione di app per dispositivi mobili:
Abbiamo anche elencato alcuni dei punti importanti di Prestashop Android e iOS Mobile App Builder che dovrebbero essere considerati durante la progettazione e l'utilizzo di layout dinamici:
- L'amministratore del negozio può utilizzare solo un massimo di 20 componenti dall'elenco di componenti diversi.
- Consente inoltre al commerciante del negozio di utilizzare più volte un singolo componente nel layout. L'amministratore del negozio può facilmente personalizzare la posizione utilizzando solo un'opzione di trascinamento della selezione.
- Tutte le modifiche eseguite nel back-end del modulo si rifletteranno automaticamente sulla schermata dell'app per lo shopping anche se l'app è attiva.
Disponibile Componenti per progettare la schermata principale dell'app mobile Prestashop:

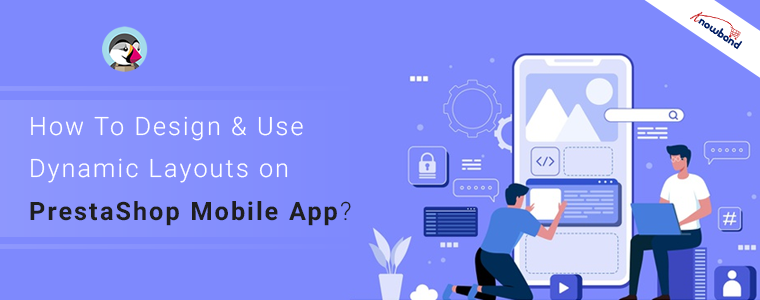
1. Principali categorie:
L'elemento delle categorie principali consente all'amministratore del negozio di visualizzare le categorie pertinenti in piccole icone di immagini in una forma di scorrimento. L'amministratore del negozio può aggiungere fino a 8 categorie in un elemento. Tali elementi multipli possono essere aggiunti alla schermata iniziale.

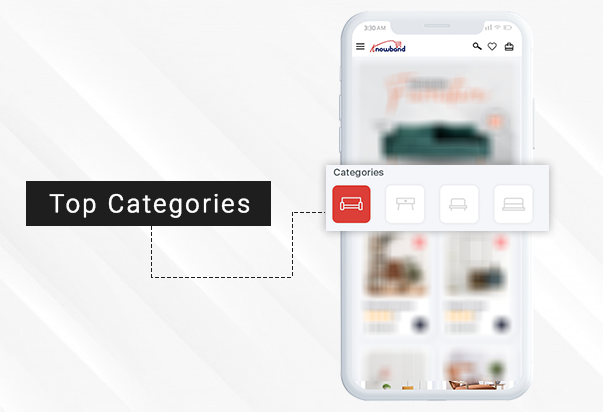
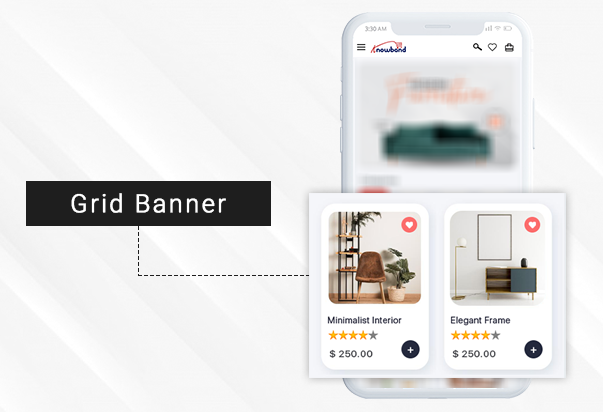
2. Striscioni quadrati, a griglia e a scorrimento orizzontale:
Esistono tre tipi principali di banner, ovvero quadrato, griglia e banner a scorrimento orizzontale. Questi banner vengono utilizzati per reindirizzare l'utente a pagine di categoria, pagine di prodotto, home page o pagine CMS. L'amministratore del negozio può anche aggiungere uno o più elementi secondo le sue esigenze. I banner possono essere mostrati sotto forma di vista Square, Grid, Slider.

3. Prodotti quadrati, a griglia e a scorrimento orizzontale:
L'App Maker Prestashop per Android e iOS è costituito da tre componenti che indirizzano gli utenti all'elenco della pagina del prodotto. Questi blocchi possono essere utilizzati per evidenziare l'elenco dei prodotti in primo piano nella schermata iniziale dell'app mobile. I prodotti possono essere rappresentati come Square, Grid, Slider view.
- Prodotti più venduti
- Nuovi Arrivi
- I più venduti
- Prodotti Speciali
- Prodotti di una categoria
- Prodotti personalizzati

4. Prodotti visti di recente:
La scheda Prodotti visualizzati di recente consiste in una visualizzazione scorrevole orizzontale con i prodotti consultati di recente dagli utenti. Si suggerisce di aggiungere questo componente una volta nel layout della home page. Questo può essere molto utile per accedere ai prodotti precedenti da parte degli utenti di PrestaShop Mobile App.
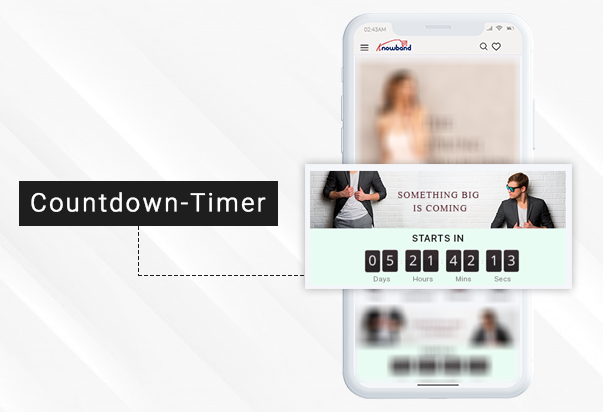
5. Banner conto alla rovescia:
Vuoi offrire una svendita lampo sull'app PrestaShop Mobile? Il nostro modulo già pronto ti ha coperto. Il banner del conto alla rovescia è dotato di un timer integrato con conto alla rovescia automatico. Può essere utilizzato per mostrare che un'offerta viene terminata dopo un certo periodo di tempo. Il timer convince l'utente a fare acquisti rapidamente dall'app mobile eCommerce e genera anche un'urgenza per il prodotto.

6. Progettazione della barra delle schede:
C'è anche la barra delle schede aggiuntiva nella parte inferiore dell'app per passare facilmente da uno schermo all'altro. Gli utenti possono accedere facilmente a varie schermate dell'app per lo shopping da questa barra delle schede. PrestaShop Mobile App Maker offre la possibilità di progettare il layout e le icone della barra delle schede. Il pannello di amministrazione ha tutte le impostazioni necessarie per fare lo stesso.

Conclusione:
Speriamo che dopo aver letto questo articolo, debba essere stato chiaro quanto sia facile e semplice progettare la schermata iniziale dell'app PrestaShop Mobile. Non solo, l'amministratore del negozio può creare l'aspetto e l'interfaccia della schermata iniziale, ma può anche cambiare lo stesso in qualsiasi momento secondo il requisito. Con più vendite, promozioni, sconti, offerte, informazioni, ecc. In base ai layout della schermata iniziale, gli utenti vedranno la schermata iniziale perfetta sull'app come per l'evento. Tutto ciò che è necessario per cambiare il layout della schermata iniziale dal pannello di amministrazione dell'app PrestaShop per Android e iOS.
Spero che il nostro articolo sia stato informativo per te. Vorremmo suggerirti un'altra soluzione così utile per offrire un checkout ottimizzato per una sola pagina sul tuo sito Web PrestaShop. Avere un checkout multi-pagina potrebbe essere il killer della conversione e ostacolare il miglioramento delle vendite sul tuo sito web. Usa l'estensione PrestaShop One Page Checkout e offrire un processo di acquisto senza interruzioni sul sito web con un'ampia gamma di funzionalità e controllo della personalizzazione.