Projektowanie i używanie układów dynamicznych to świetny sposób na ulepszenie aplikacji mobilnej eCommerce przy minimalnym wysiłku. Jeśli administrator sklepu chce wyprzedzić konkurencję, aplikacja mobilna to propozycja na najwyższym poziomie. Regularne aktualizacje aplikacji mobilnej eCommerce sprawiają, że wygląda ona atrakcyjniej i angażuje więcej odwiedzających. Administrator sklepu może zmienić wygląd i działanie aplikacji zakupowej w zależności od dowolnego motywu, np. zmian sezonowych, okazjonalnych, nowej oferty/nowości/wyprzedaży/itp. Sprzedaż aplikacji na Androida i iOS można również zwiększyć poprzez optymalizację strony głównej -projekt strony okazjonalnie.
Prestashop eCommerce Mobile App Builder to platforma niewymagająca kodu, która służy do konwersji sklepu eCommerce na aplikację na Androida i iOS. Wszystkie zapasy produktów i dane w witrynie eCommerce zostaną automatycznie zsynchronizowane z aplikacją eCommerce. Nie ma więc potrzeby tworzenia do tego osobnej bazy danych. Wszelkie zmiany lub aktualizacje w asortymencie sklepu są automatycznie aktualizowane w aplikacji mobilnej. Łatwa personalizacja pozwala administratorowi sklepu wprowadzić zmiany za pomocą kilku kliknięć myszką. Ten artykuł pomoże Ci zrozumieć układy ekranu głównego.
Link do modułu:
https://www.knowband.com/prestashop-mobile-app-builder
Jak skonfigurować Kreator aplikacji mobilnych Prestashop?

Aby dokonać jakichkolwiek zmian w aplikacji mobilnej Prestashop, administrator sklepu musi uzyskać dostęp do zaplecza modułu. Ten moduł pozwala administratorowi sklepu wprowadzić kilka poprawek w backendie, a zmiany zostaną automatycznie odzwierciedlone w aplikacji na Androida i iOS. Zmiany można wprowadzić nawet wtedy, gdy aplikacja jest aktywna. Administrator sklepu może wprowadzić odpowiednie zmiany, wykonując te proste kroki.
- Sprzedawca eCommerce może kliknąć opcję „Konfiguruj” w tym module, a wszystkie opcje edycji będą tam dostępne.
- Administrator sklepu może wybrać opcję „Układ strony głównej” z bocznego menu modułu.
- Nowy układ ekranu głównego można także utworzyć, klikając przycisk „Dodaj nowy układ”. Istnieje również możliwość ponownej edycji istniejących układów. Administrator sklepu może również zaprojektować wiele układów i aktywować dowolny z nich. Opcja ta dostępna jest w ustawieniach ogólnych w menu bocznym.
Kilka ważnych punktów projektowania aplikacji mobilnej:
Wymieniliśmy także niektóre ważne punkty Prestashop Android & iOS Mobile App Builder, które należy wziąć pod uwagę podczas projektowania i używania układów dynamicznych:
- Administrator sklepu może używać maksymalnie 20 komponentów z listy różnych komponentów.
- Umożliwia także sprzedawcy sklepu wielokrotne użycie jednego komponentu w układzie. Administrator sklepu może łatwo dostosować pozycję, używając opcji przeciągania i upuszczania.
- Wszystkie zmiany dokonane w zapleczu modułu zostaną automatycznie odzwierciedlone na ekranie aplikacji zakupowej, nawet jeśli aplikacja jest aktywna.
Dostępny Komponenty do zaprojektowania ekranu głównego aplikacji mobilnej Prestashop:

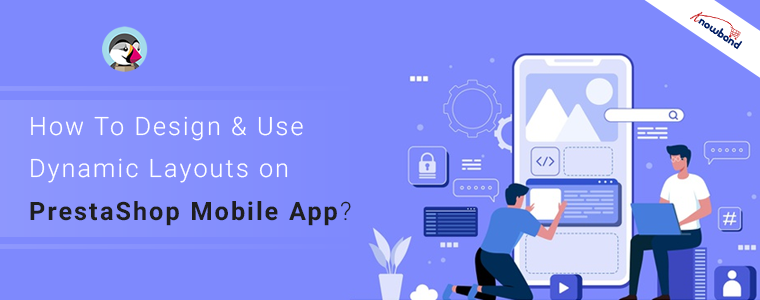
1. Najważniejsze kategorie:
Element górnych kategorii umożliwia administratorowi sklepu wyświetlanie odpowiednich kategorii w postaci małych ikon graficznych w formie suwaka. Administrator sklepu może dodać aż 8 kategorii w jednym elemencie. Takich wiele elementów można dodać do ekranu głównego.

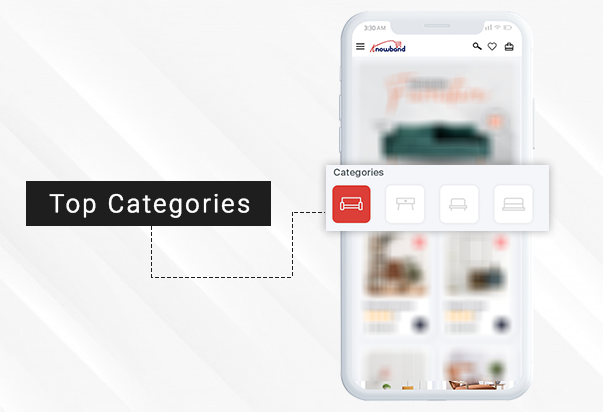
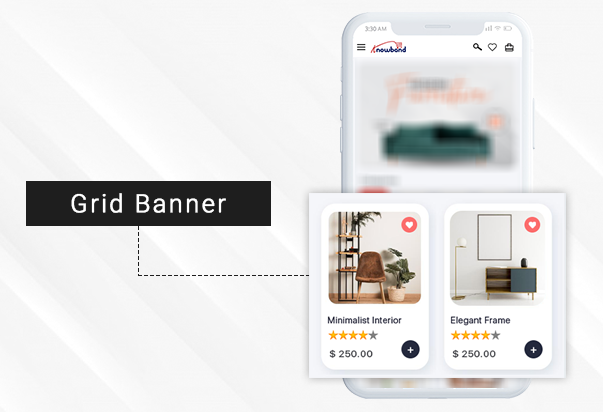
2. Banery kwadratowe, siatkowe i przesuwane poziomo:
Istnieją trzy główne typy banerów, tj. banery kwadratowe, siatkowe i banery przesuwane poziomo. Banery te służą do przekierowania użytkownika na strony kategorii, strony produktów, stronę główną lub strony CMS. Administrator sklepu może również dodać jeden lub wiele elementów zgodnie ze swoimi wymaganiami. Banery mogą być prezentowane w formie widoku kwadratowego, siatki lub suwaka.

3. Produkty kwadratowe, siatkowe i poziomo przesuwne:
Kreator aplikacji Prestashop na Androida i iOS składa się z trzech komponentów, które kierują użytkowników do listy stron produktów. Bloki te można wykorzystać do wyróżnienia polecanej listy produktów na ekranie głównym aplikacji mobilnej. Produkty mogą być reprezentowane w widoku kwadratowym, siatkowym lub suwakowym.
- Produkty najlepiej sprzedające się
- Nowości
- Produkty specjalne
- Produkty specjalne
- Produkty z kategorii
- Produkty na zamówienie

4. Ostatnio oglądane produkty:
Zakładka Ostatnio oglądane produkty składa się z poziomego przesuwanego wyświetlacza z produktami ostatnio przeglądanymi przez użytkowników. Sugeruje się, aby dodać ten komponent raz do układu strony głównej. Może to być bardzo pomocne w uzyskiwaniu dostępu do poprzednich produktów przez użytkowników aplikacji mobilnej PrestaShop.
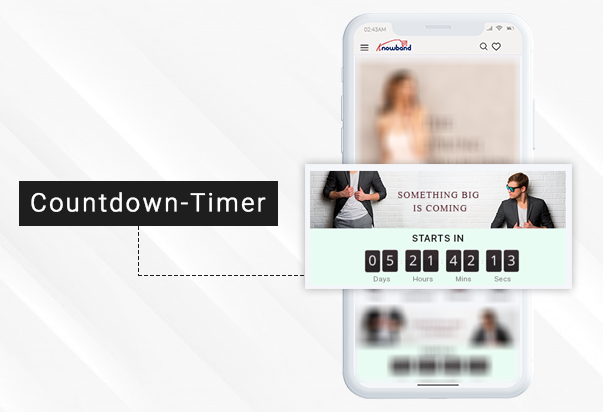
5. Baner z licznikiem czasu:
Chcesz zaoferować wyprzedaż błyskawiczną w aplikacji mobilnej PrestaShop? Nasz gotowy moduł Ci pomoże. Baner z czasem odliczania posiada wbudowany timer z automatycznym odliczaniem. Można go użyć do zaprezentowania, że oferta wygasa po pewnym czasie. Timer namawia użytkownika do szybkiego zrobienia zakupów za pomocą aplikacji mobilnej eCommerce, a także generuje pilną potrzebę zakupu produktu.

6. Projektowanie paska zakładek:
Na dole aplikacji znajduje się również dodatkowy pasek zakładek, ułatwiający przełączanie pomiędzy ekranami. Z tego paska zakładek użytkownicy mogą łatwo uzyskać dostęp do różnych ekranów aplikacji zakupowej. Kreator aplikacji mobilnych PrestaShop zapewnia opcję projektowania układu paska kart i ikon. Panel administracyjny zawiera wszystkie niezbędne ustawienia, aby zrobić to samo.

Wnioski:
Mamy nadzieję, że po przeczytaniu tego artykułu stało się jasne, jak łatwe i proste jest zaprojektowanie ekranu głównego aplikacji mobilnej PrestaShop. Administrator sklepu może nie tylko stworzyć wygląd i interfejs ekranu głównego, ale może także zmienić go w dowolnym momencie, zgodnie z wymaganiami. Dzięki licznym wyprzedażom, promocjom, rabatom, ofertom, informacjom itp. opartym na układach ekranu głównego, użytkownicy zobaczą w aplikacji idealny ekran główny dostosowany do wydarzenia. Wszystko, co jest potrzebne, aby zmienić układ ekranu głównego z panelu administracyjnego aplikacji PrestaShop na Androida i iOS.
Mam nadzieję, że nasz artykuł był dla Ciebie pouczający. Chcielibyśmy zaproponować Ci jeszcze jedno przydatne rozwiązanie, które umożliwi zoptymalizowaną realizację transakcji na jednej stronie w Twojej witrynie PrestaShop. Posiadanie wielostronicowej kasy może być zabójcą konwersji i utrudniać poprawę sprzedaży w Twojej witrynie. Użyj rozszerzenia PrestaShop One Page Checkout i oferują bezproblemowy proces zakupu na stronie internetowej z szeroką gamą funkcji i kontrolą dostosowywania.